网页元素常见的定位方式
100次浏览 发布时间:2024-11-11 11:15:34
1. 流式定位
这是网页元素默认的定位方式,网页元素按照其HTML标签的先后顺序,在网页内依次显示,就像液体一样“流动”,所以称为“流式定位”,这种方式将所有网页元素的默认显示方式分为以下几种类型:
块级元素(display: block): 可以设置宽度,默认宽度为100%,但不管多宽都会独占一行,多个块级元素按从上到下的顺序纵向显示,默认显示为块级元素的包括:段落(p)、层(div)、表单(form)等。
内联元素(display: inline): 不会独占一行,可以多个元素共享一行,按从左至右的顺序横向显示,默认显示为内联元素的包括:文本标签(label)、链接(a)等。
行内块元素(display: inline-block): 这种定位方式兼具块级元素和内联元素的优势,既可以像块级元素一样设置宽度和高度,又可以一行放置多个,默认显示为内联元素的包括:图片(img)、输入项(input)、多行文本(textarea)等。
可以通过设置HTML元素的CSS样式的display属性来改变元素默认的流式定位方式,例如将层(div)元素设置为行内块元素后,就可以跟文本标签(label)、图片(img)等元素放在同一行显示,不再独占一行。
流式定位存在一些问题,主要包括:
l 块级元素很难被有效利用起来,因为其独占一行的特性,不能一行显示多个。
l 内联元素无法设置宽度、高度和垂直方向边距,不好精确控制元素大小和显示位置。
l 内联元素之间水平方向会因为代码中的空格、换行等产生间隙,垂直方向存在默认的底部间隙,这给水平布局带来额外的麻烦。
2. 浮动定位
浮动定位会让元素脱离原来的标准文档流浮动起来,直至它的外边缘遇到父元素的内边缘或者另一个兄弟浮动元素的外边缘。
任何HTML元素都可以设置为浮动,可以通过设置HTML元素的CSS样式的float属性来设置具体的浮动方式,可以选择向左浮动(float: left)或向右浮动(float: right)。
相对于网页默认的流式定位,浮动定位有以下优势:
l 多个块级元素可以共享一行。
l 内联元素可以设置宽度和高度。
l 元素之间的空格、换行不影响元素的显示位置。
浮动定位最初被设计出来是为了实现文字环绕图片显示的效果,但由于其上述优势,后来大家也用浮动定位来设置更多网页元素的位置,代替默认的流式定位,也是TaskBuilder默认的组件定位方式。
不过,浮动定位也有一些问题,不是所有的场合都适合,大家根据需要选择,这些问题包括:
l 居中对齐问题:浮动定位不太好实现垂直和水平居中对齐。
l 父元素的高度塌陷问题:如果元素不浮动,会自动撑开父元素的高度,浮动后,由于浮动元素已经脱离原来的标准流,如果父元素没有设置高度,且父元素中没有其他非浮动元素时,会造成父元素的高度塌陷(高度变成了0)。
3. 坐标定位
坐标定位是指为HTML元素设置上下左右的偏移量来确定其具体的显示位置或大小,通过设置元素CSS的position属性,可以选择坐标定位的具体方式,包括:
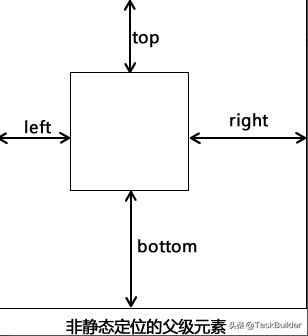
相对定位(position: relative):即相对于元素在流式定位时的正常位置进行定位,您可以通过 top、right、bottom、left 这 4 个CSS属性来设置元素相对于正常位置的偏移量,在此过程中不会对其它元素造成影响。

相对定位示意图
绝对定位(position: absolute):即相对于第一个非静态定位的父级元素进行定位,可以通过 top、right、bottom、left 这 4 个属性来设置元素相对于父级元素位置的偏移量。如果没有满足条件的父级元素,则会相对于浏览器窗口来进行定位。元素使用绝对定位后,其他标准流元素会填补它的位置。绝对定位可以通过设置元素CSS样式的left和top属性来精确控制元素的显示位置,再设置right或bottom这两个CSS样式,实现元素的宽度或高度根据父元素的宽度和高度动态设置和变化。

绝对定位示意图
固定定位(position: fixed):即相对于浏览器的窗口进行定位,可以使用 top、right、bottom、left 这 4 个CSS属性来定义元素相对于浏览器窗口的位置。使用固定定位的元素无论如何滚动浏览器窗口,元素的位置都是固定不变的。
粘性定位(position: sticky):它是相对定位和固定定位的结合体,能够实现类似吸附的效果,当滚动页面时它的效果与相对定位相同,当元素要滚动到屏幕之外时则会自动变成固定定位的效果。用粘性定位很容易实现元素置顶显示的效果。
4. 表格定位
顾名思义,表格定位就是用表格来实现网页内容的定位,先绘制一个多行多列的表格,并设定表格各列的宽度和各行的高度,然后在表格的单元格里插入相关网页元素,最终实现这些元素的位置定位。
这种定位方式比较适合可以将页面内容清晰明确地划分为多行多列的场景,例如各种业务单据和数据报表等。
有两种方式可以实现表格布局: HTML Table(<table>标签)和CSS Table(display:table 等相关属性)。HTML Table是早期网页设计采用的表格定位方式,由于其渲染性能较低,且有些界面效果较难实现,用的人已经比较少了,现在推荐使用CSS Table,能实现一些HTML Table做不到的效果。
目前,TaskBuilder只是在报表设计器里集成了一个第三方的表格插件,在前端tfp页面设计器里,还没有提供表格定位相应的容器组件,未来会提供。(现有的可编辑表格和数据表格不是用来为其他组件提供定位的,所以不能算作是表格定位的容器组件)
5. 弹性定位
弹性定位又叫弹性布局,这种定位方式最大的特点就是可以让子元素的大小可以根据父元素的大小自动扩张或收缩,从而可以做到自动适应不同终端的屏幕尺寸,或者在用户改变浏览器窗口大小时自动伸缩。
这种定位方式需要先将一个父元素的CSS属性display设置为flex,然后该元素里的子元素即可实现弹性定位。
采用弹性定位的容器元素可以设置以下CSS样式:
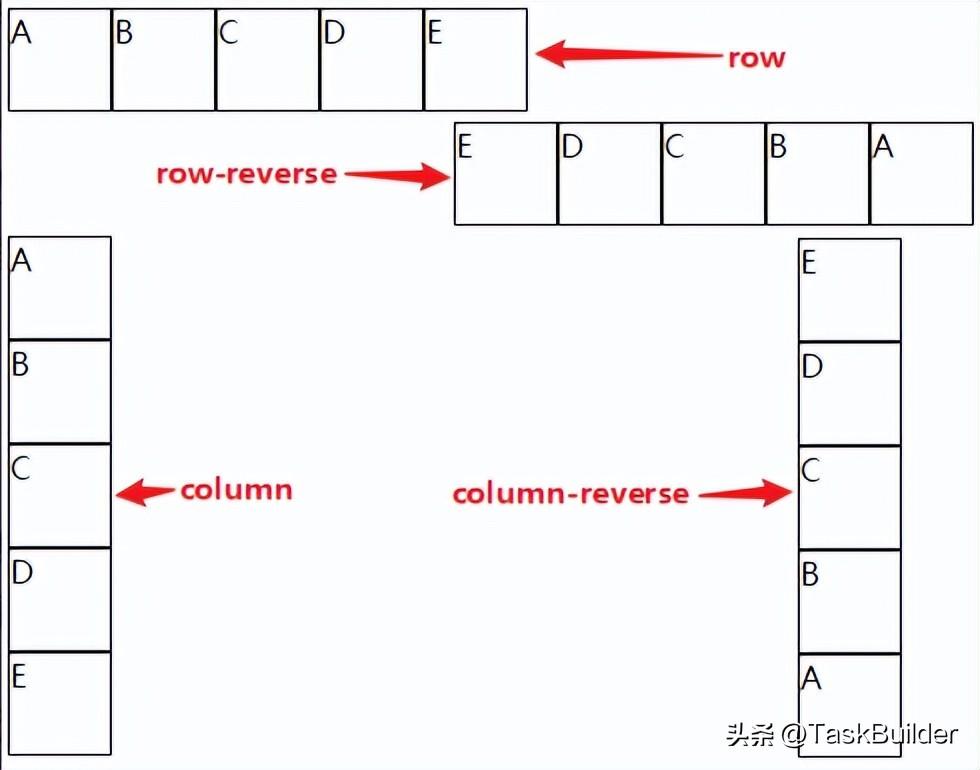
元素排列方向(flex-direction):用来设置子元素的排列方向,有四种方式可以选择:从左到右显示(row)、从右到左显示(row-reverse)、从上到下显示(column)、从下到上显示(column-reverse)。

元素水平对齐方式(justify-content):用来设置子元素在水平方向的对齐方式,可以选左对齐(flex-start)、右对齐(flex-end)、居中对齐(center)、两端对齐(space-between)和等距对齐(space-around)。

元素垂直对齐方式(align-items):用来设置子元素在垂直方向的对齐方式,可以选顶部对齐(flex-start)、底部对齐(flex-end)、居中对齐(center)、基线对齐(baseline)、自动伸展(stretch)。

内容整体对齐方式(align-content):当有多行子元素时,可以用该属性设置全部子元素整体的垂直对齐方式,包括自动拉伸(stretch)、在容器的顶部排列(flex-start)、在容器的底部排列(flex-end)、在容器内居中排列(center)、均匀分布,上下靠边(space-between)、均匀分布,每行等距(space-around)。

元素是否自动换行(flex-wrap):用来设置子元素是否自动换行。

弹性定位容器内的子元素可以设置以下CSS样式:
扩展量(flex-grow):必须参数,用来设置当前元素相对于其他元素的增长量,默认值为 0,即如果存在剩余空间,也不自动放大。
如果所有元素的扩展量都设置为1,将等分剩余空间。如果一个元素的扩展量设置为2,其他元素都为1,则前者占据的剩余空间将是其他项的2倍,如下图所示:

收缩量(flex-shrink):必须参数,用来设置当弹性容器空间不足时,该元素相对于其他元素的收缩量,默认值为 1。如果所有元素的flex-shrink属性都为1,当空间不足时,都将等比例缩小。如果一个元素的flex-shrink属性为0,其他元素都为1,则空间不足时,前者不缩小。

基准长度(flex-basis):必须参数,元素的基准长度定义了父容器在分配多余空间之前,当前元素占据的主轴空间(main size,如果是横向排列,则指父容器在水平方向的空间,如果是纵向排列,则指父容器在垂直方向的空间)。浏览器根据这个属性,计算主轴是否有多余空间。合法值为 auto(默认值,表示根据其他情况自动伸缩),或者以具体的值加 "%"、"px"等单位的形式,表示该元素将占据固定空间。
显示顺序(order):属性用来设置元素在容器中出现的顺序,您可以通过具体的数值来定义元素在容器中的位置,默认值为 0。下图所示的四个普通的面板组件,在弹性面板里从左至右的正常插入顺序是panel1、panel2、panel3、panel4,但通过设置这四个面板的显示顺序,将panel1和panel4的显示位置进行了调换。

对齐方式(align-self):该属性允许您为某个特定的元素设置不同于其它元素的对齐方式,该属性可以覆盖父容器组件(弹性面板)里的垂直对齐属性的值。该属性的可选顶部对齐(flex-start)、底部对齐(flex-end)、居中对齐(center)、基线对齐(baseline)、自动伸展(stretch)。

由于弹性定位的自动伸缩特性,且易于实现子元素的水平和垂直对齐,目前很多主流的前端UI框架都大量地采用了该定位方式。
