前端入门——css 网格轨道详细介绍
100次浏览 发布时间:2024-11-23 11:15:11
创建一个网格容器
grid 与 flex 一样是display属性的一个值,用来告诉浏览器将元素显示为块级元素。使用display:grid浏览器将会创建一个网格格式化上下文,它的直接子级元素实际上是一个网格项,而不是块级元素或行内元素。
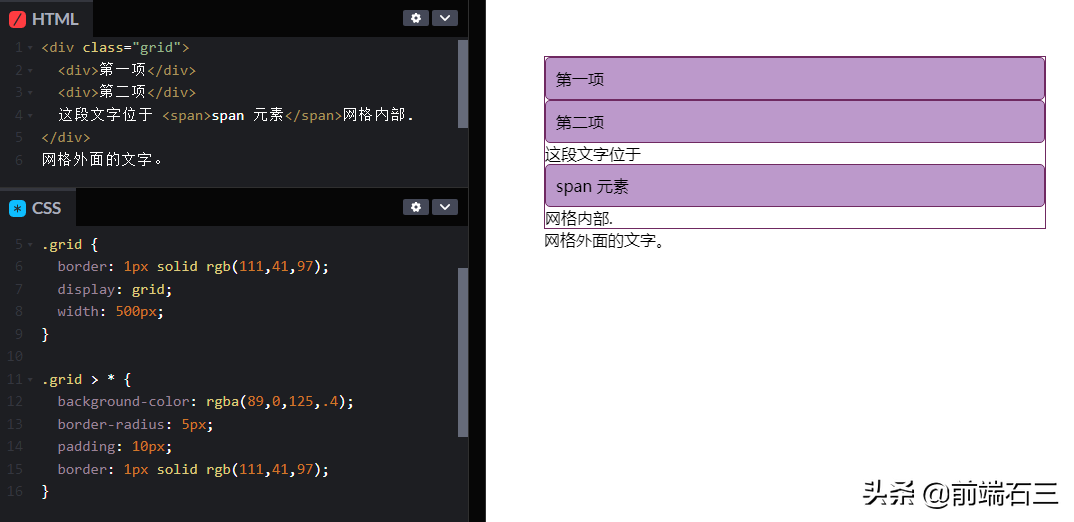
如下示例,我们将使用display:grid创建一个网格容器,

图1
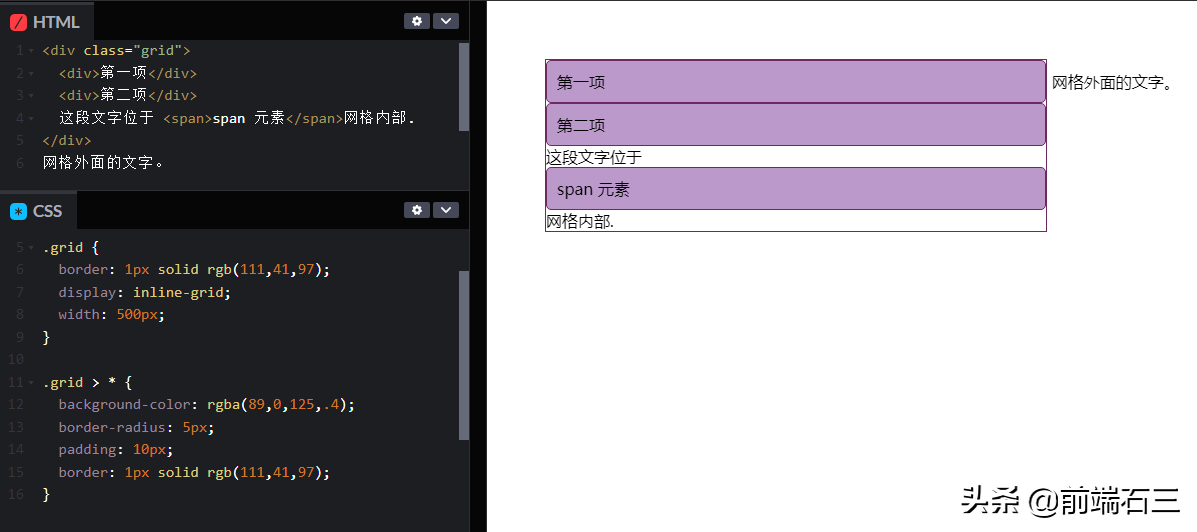
也可以使用display: inline-grid创建一个行内网格容器,它的子级元素和块级网格一样,不同的是网格容器的宽度不一样,行内网格宽度根据其内容宽度而定,块级网格容器默认是100%宽度。如下图示例:

图2
仔细看行内网格容器后面的文本和其显示在一行了。
默认情况下,在页面中看不出来它是一个网格,因为还没有给它设置网格轨道。
网格轨道
为了使上面的网格容器更像是一个网格,我们可以使用grid-template-columns和grid-template-rows分别来设置列和行,使用空格分隔的值列表定义网格的列和行,这些值代表轨道大小。
可以使用固定的长度单位(px、pt、rem、百分比等单位)、min-content 和 max-content、fr弹性单位、repeat()函数(重复创建行或列)、auto-fill、minmax()函数、full-start、content-start、content-end、full-end 等来设置轨道列和行。
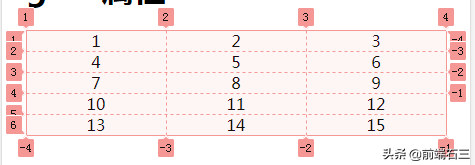
使用固定长度单位
如下示例:
.container {
grid-template-columns: 40px 50px auto 50px 40px;
grid-template-rows: 25% 100px auto;
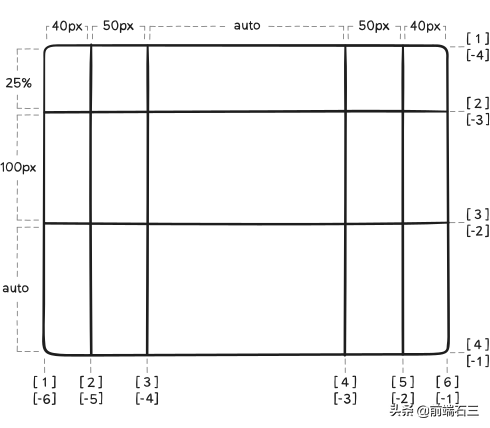
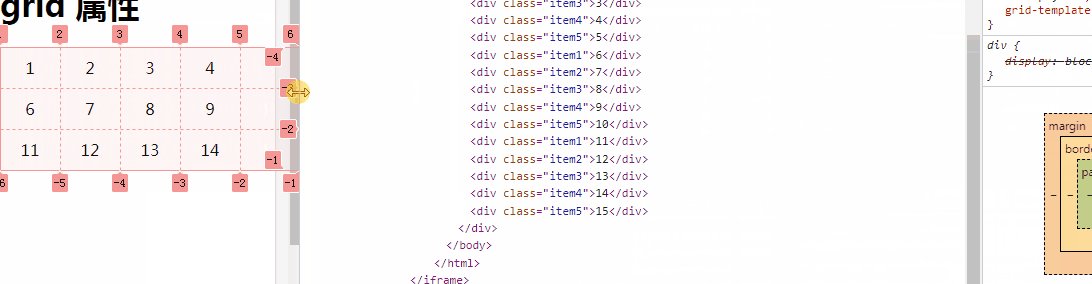
}定义了一个三行五列的网格,其宽度和高度都是固定的像素大小,其中auto指自动大小,就是根据其内容大小自动计算,如下图:

默认情况下自动为网格线分配编号,从左到右或从上到下是正数,相反负数。
网格线命名
除此之外你也可以给网格线命名,如下示例:
.container {
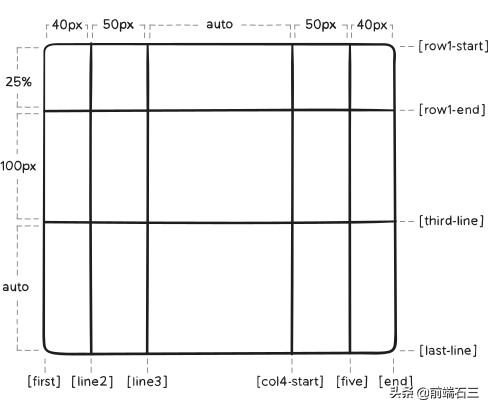
grid-template-columns: [first] 40px [line2] 50px [line3] auto [col4-start] 50px [five] 40px [end];
grid-template-rows: [row1-start] 25% [row1-end] 100px [third-line] auto [last-line];
}
网格线命名
请注意,也可以有多个名称。例如,这里的第二行将有两个名称:row1-end 和 row2-start:
.container {
grid-template-rows: [row1-start] 25% [row1-end row2-start] 25% [row2-end];
}给行或列命名有什么作用?
这里暂不介绍,下一篇会单独介绍如何使用grid-column-start和grid-column-end引用网格线名称来定位元素。
使用 repeat()函数
如果您设置的行或列都是一样的值,您可以使用 repeat() 符号来简化设置:
.container {
grid-template-columns: repeat(3, 20px [col-start]);
}相当于
.container {
grid-template-columns: 20px [col-start] 20px [col-start] 20px [col-start];
}上面代码通过repeat 重复设置3列,每列都是20px宽度,名称都是col-start。repeat 函数中每列的宽度除了使用固定单位、百分比还可以使用fr单位、关键字、函数等,下面会有介绍,请继续阅读。
如果多行有相同的名称,则可以通过行名和行数来引用它们。
.item {
grid-column-start: col-start 2;
}repeat 函数第二个参数可以设置多个行或列,如下:
grid-template-columns: repeat(3, 100px 200px)重复定义一个100px和200px宽度的列,最后会得到6列的网格。
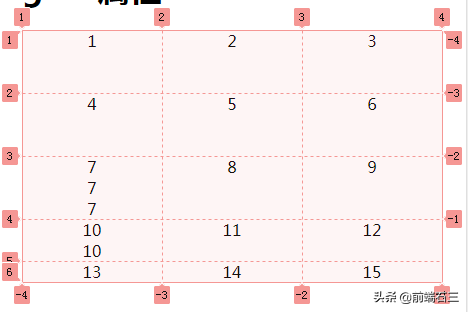
使用 fr 单位
上篇关于网格基本介绍中提到过fr单位,所谓fr单位就是专门为网格定制的单位,类似flex布局中的flex-grow。
fr 单位允许您将轨道的大小设置为网格容器可用空间的一小部分。例如,这会将每个项目设置为网格容器宽度的三分之一:
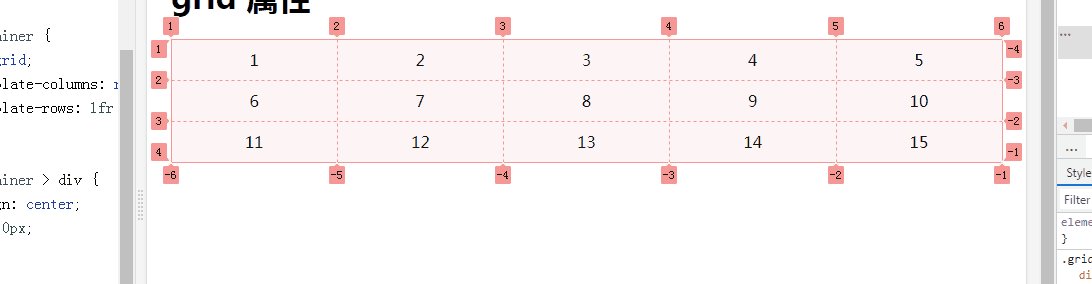
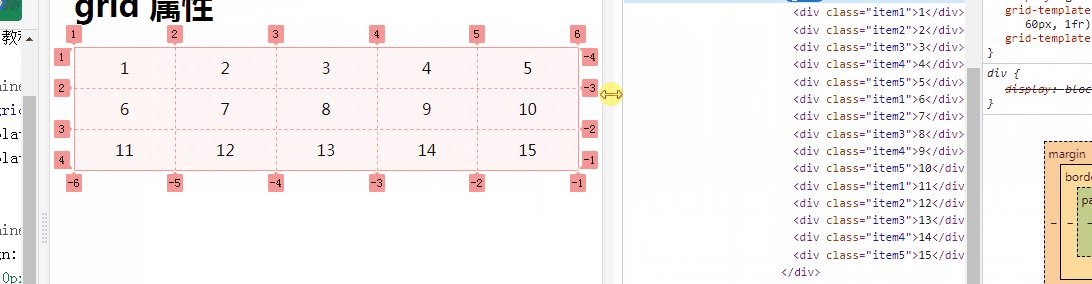
.container {
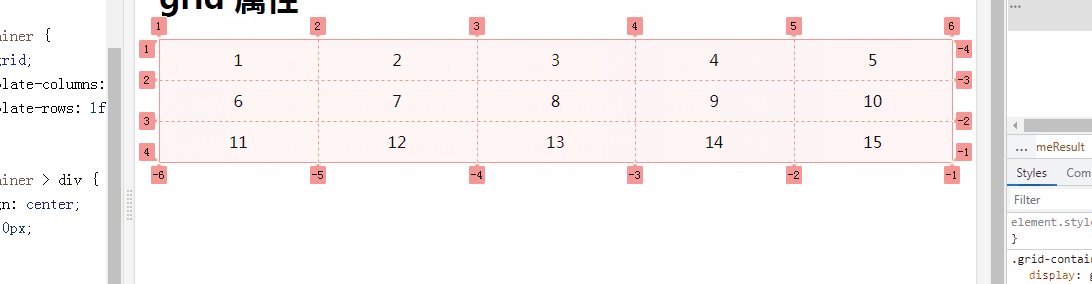
grid-template-columns: 1fr 1fr 1fr;
}
如上图,等分三列,只有前三行等分,后2行的尺寸不参与分配可用空间,如下示例:

前三行中,高度是一样的,只要其中一行高度改变,其它行也变成同样的高度,再看看最后2行的高度不受影响。也就是说使用fr的行或列总和等于网格容器的可用空间。
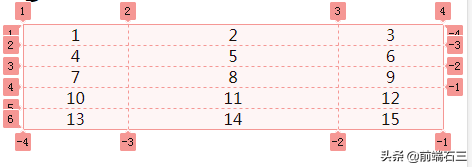
如果如下设置的话,第二列的宽度是其它列的2倍。:
grid-template-columns: 1fr 2fr 1fr;
使用关键字
在调整行和列的大小时,您可以使用您习惯的所有长度px,例如、rem、% 等,但也可以使用关键字:
- min-content:内容的最小尺寸。想象像“E pluribus unum”这样的一行文本,其最小内容可能是“pluribus”这个词的宽度。
- max-content:内容的最大大小。想象一下上面的句子,max-content是整个句子的长度。
- auto:这个关键字很像fr单位,浏览器会自动计算其大小。
- fit-conten:使用可用空间,但不要小于 min-content 并且不要超过max-content。
如下所示:
.container {
display:grid;
width:500px;
grid-template-columns: 50px min-content auto;
grid-template-rows: 1fr 1fr 1fr;
}
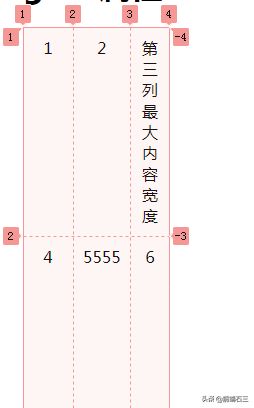
第二列宽度是最小内容的宽度,第三列是auto,占据除了其它列剩余的可用空间。
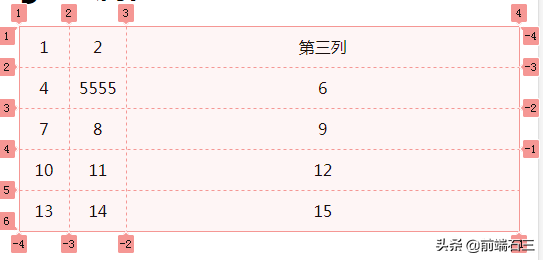
如果把第三列设置成 min-content,如下示例:
grid-template-columns: 50px min-content min-content;
当设置第三列max-content 时,如下示例:

从上面三张图中可以看到,auto 和 min-content 、max-content的区别,auto等于剩余空间且是占满的,min-content 和 max-content的不会占满剩余空间,而是以其内容的最小和最大值来定义。关于这几个属性的概念,需多加练习才能理解,自己动手尝试不同的组合看看效果。
minmax() 函数
minmax()函数产生一个长度范围,表示长度就在这个范围之中。它接受两个参数,分别为最小值和最大值。
它结合相对单位使用很有用。就像您可能希望一列只能缩小到一定尺寸为止。如下示例:
.container {
display:grid;
grid-template-columns: 1fr minmax(100px, 1fr) 3fr;
grid-template-rows: 1fr 1fr 1fr;
}
如上图,当改变页面尺寸时,可以看到第二列的宽度最小不低于100px,最大不超过1fr。这有点类似媒体查询的功能,可以用来定义响应式布局。
repeat() 函数和关键字
repeat函数和关键字可以一块使用,如下代码:
/* easier: */
grid-template-columns:
repeat(8, 1fr);
/* especially when: */
grid-template-columns:
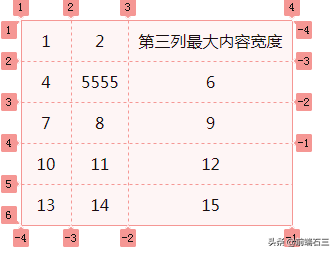
repeat(8, minmax(10px, 1fr));如下示例:
.grid-container {
display:grid;
grid-template-columns: repeat(5, minmax(60px, 1fr));
grid-template-rows: 1fr 1fr 1fr;
}
如上图中,定义了5列,每列宽度最小60px,最大1fr。
repeat函数的第一个参数除了使用数字,还可以使用 auto-fill 和 auto-fit 关键字:
有时,单元格的大小是固定的,但是容器的大小不确定。如果希望每一行(或每一列)容纳尽可能多的单元格,这时可以使用auto-fill或auto-fit关键字自动填充。
如下示例:
.grid-container {
display: grid;
grid-gap: 12px 10px;
grid-template-columns: repeat(auto-fill,100px);
}
上面代码表示每列宽度100px,然后自动填充,直到容器不能放置更多的列。
auto-fill或auto-fit 区别
前者会建立额外的空间来弥补填充多余的空间,而后者不会。如下示例:

auto-fill

auto-fit
auto-fit 会将空列或空行折叠,二auto-fill不会折叠。
这两个关键字常和minmax函数一起使用,可以实现响应式布局,而不需要使用媒体查询。关于这里,其内容太多,后面会单独介绍。
grid-template-columns: repeat(auto-fit, minmax(250px, 1fr));隐式网格轨道
在使用网格时,没有明显定义的轨道行列,默认情况下网格会创建隐形的轨道,通常使用grid-auto-columns 和 grid-auto-rows 可以设置隐形的轨道大小。
语法:
.container {
grid-auto-columns: <track-size> ...;
grid-auto-rows: <track-size> ...;
}- <track-size> – 可以是长度、百分比或网格中可用空间的一部分(比如 fr 单位)
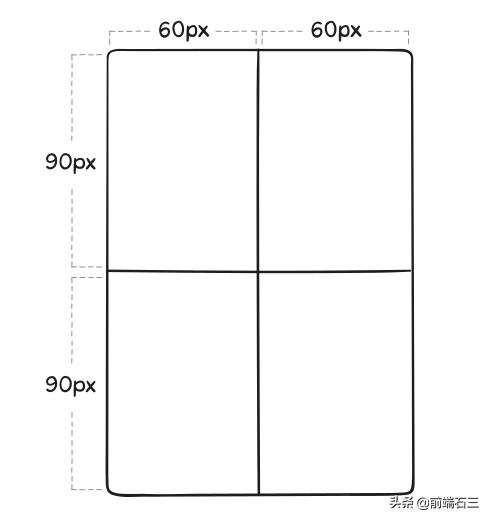
如下示例,创建了一个2行2列的网格:
.container {
grid-template-columns: 60px 60px;
grid-template-rows: 90px 90px;
}
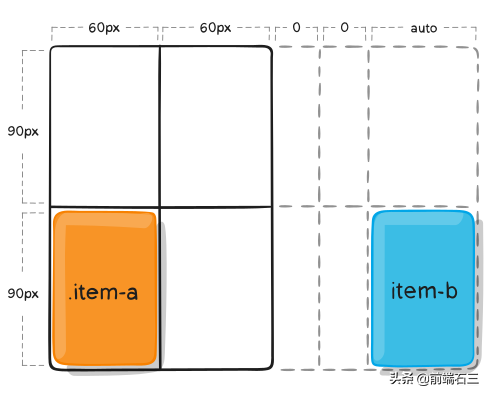
但现在想象一下,您使用 grid-column 和 grid-row 定位您的网格项目,如下所示:
.item-a {
grid-column: 1 / 2;
grid-row: 2 / 3;
}
.item-b {
grid-column: 5 / 6;
grid-row: 2 / 3;
}grid-column 和 grid-row 使用网格线的序号定义轨道大小,如上列轨道从列5到列6,行轨道从行2到行3。关于使用网格线定位的内容,这里暂不详细介绍,后面会单独一篇讲解。

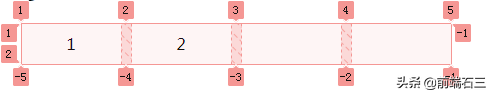
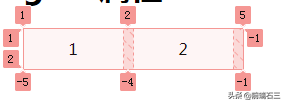
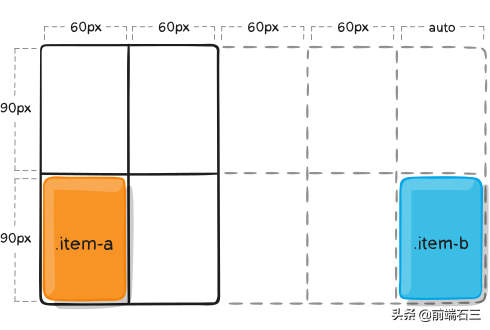
如上代码,item-b单元格被定义从第5列开始,第6列结束,但是我们并没有定义第5/6列,这里虚线的列就是隐形的轨道。如果想控制隐形轨道的尺寸,就可以使用 grid-auto-columns 和 grid-auto-rows 来指定这些隐式轨道的宽度:
.container {
grid-auto-columns: 60px;
}
如上图中,隐形轨道的列宽是60px。
总结:
关于网格轨道大部分内容,以上都做了介绍,是不是感觉东西很多,确实网格作为css中新的规范,其强大的功能非常令人兴奋,但是也提高了学习的难度。本篇只是网格其中的一小部分知识,后面还会继续介绍其它内容。
