零基础入门前端之:html是什么
100次浏览 发布时间:2024-11-24 11:36:13
HTML ,全称“Hyper Text Markup Language(超文本标记语言)”,简单来说,网页就是用HTML语言制作的。HTML是用来描述网页的一种语言, 是一种在 Web 上使用的通用标记语言。HTML 允许你格式化文本,添加图片,创建链接、输入表单、框架和表格等等,并可将之存为文本文件,浏览器即可读取和显示。

二、尝试创建一个HTML文件并运行
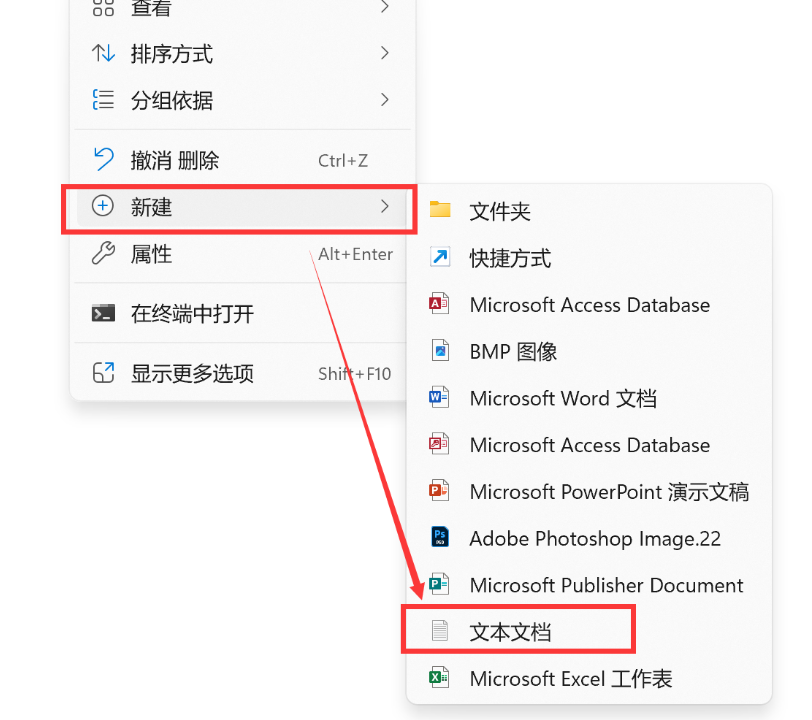
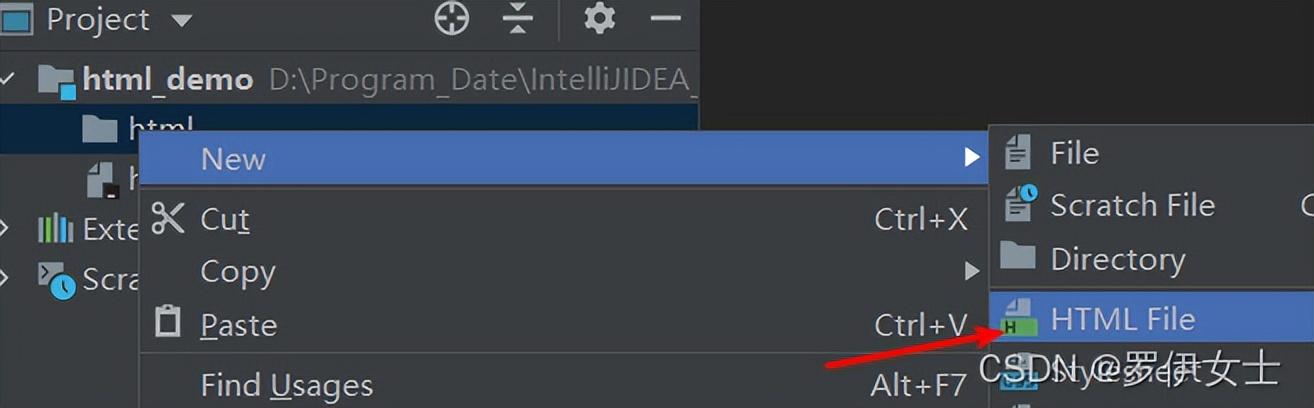
第一步, 很简单,鼠标右击就可新建一个文本文档,


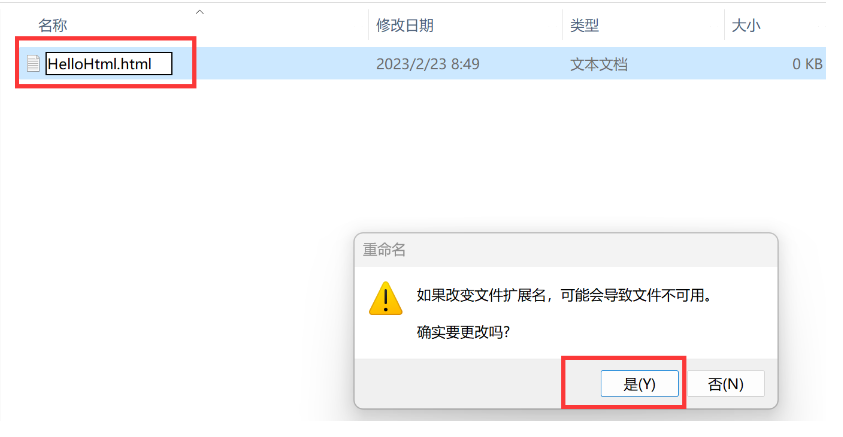
然后我们将文件类型修改为.html文件。

第二步, 打开文档开始写代码。

第三步, 使用浏览器打开就运行成功了

前端代码的运行环境就是浏览器, 前端中浏览器就相当于Java中JVM这样的角色, 浏览器可以解析html, css, js等代码中的内容, 根据代码去构造前端页面。
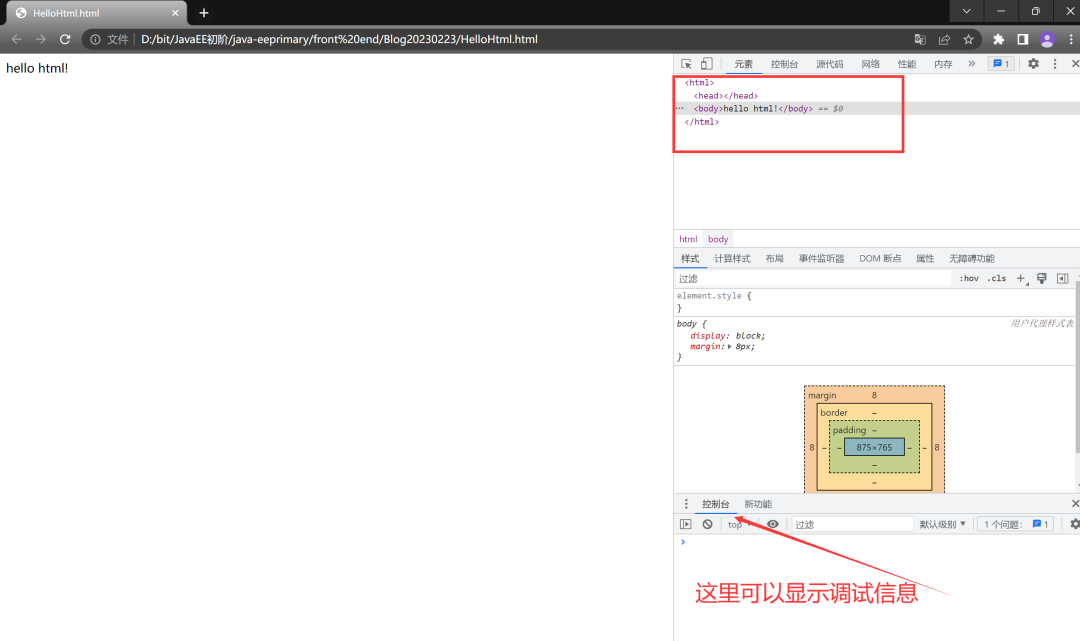
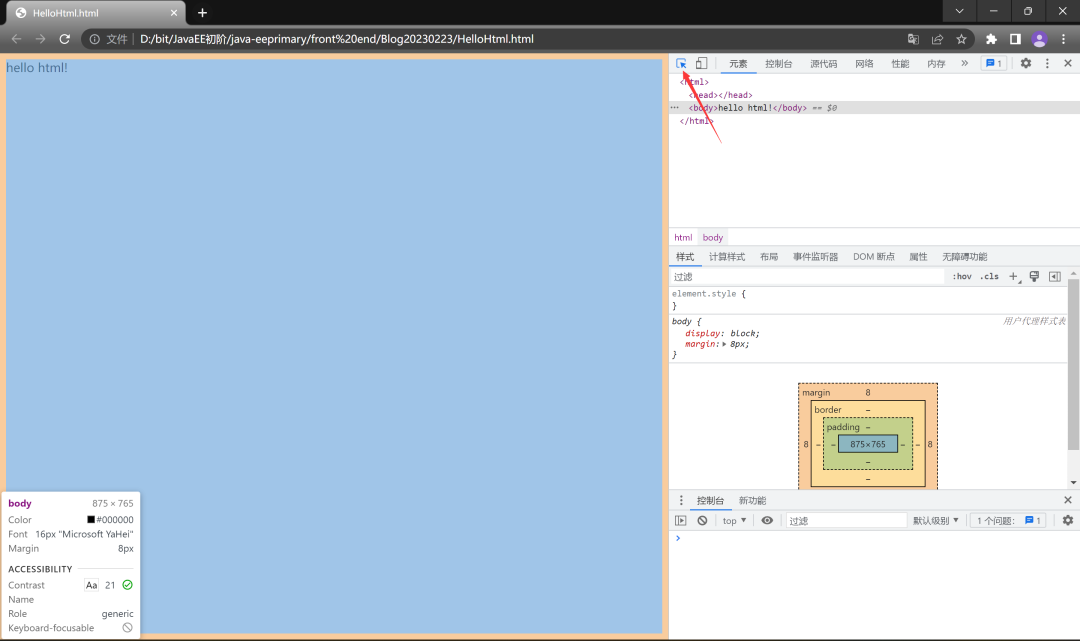
在浏览器中按F12会出现一个控制台, 这个就是用来查看web页面的控制台, 可以用来查看网页中的源码与运行时的输出结果, 调试你写的前端代码。

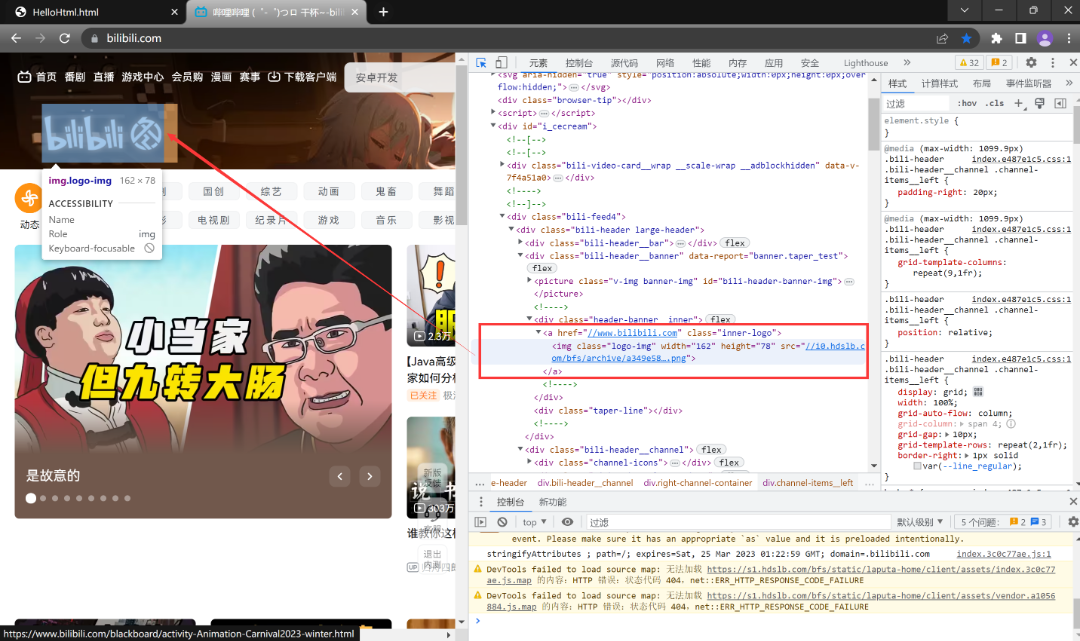
先点击下面图中所指的按钮再指向浏览器的某一页面元素, 就能自动跳到该处的源码部分。



怎么样,是不是觉得很简单,那么,你学“废”了吗?是眼睛会了还是跟着动手尝试一下呢,小编相信大家都是动手操作了一番的。

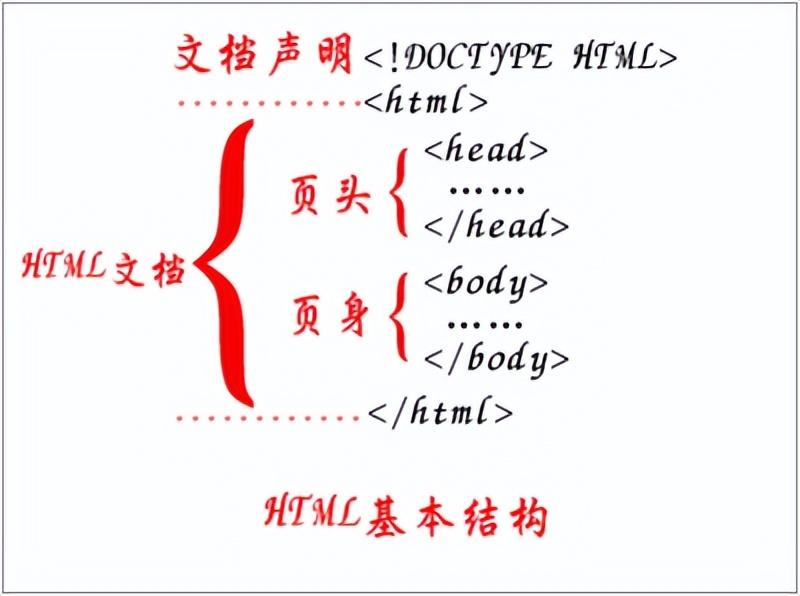
三、HTML的基本结构
html的代码结构有如下特点:
1.html代码是通过标签来组织的, 形如用尖括号组织成对出现的这个东西就是 “标签(tag)”, 也可以叫做 “元素(element)”。
2. 一个标签通常是成对出现的, 比如是开始标签, 结束标签, 中间放的是标签的内容; 少数标签是可以只有一个开始标签的, 即单标签。

3.标签是可以嵌套的, 一个标签的内容可以是其他一个或者多个标签, 此时这些标签就构成了一个 “树形结构”, 标签具有后代关系或者兄弟关系。
4.可以在开始标签中给标签赋予属性(Attribute), 属性可以有一个或者多个。
四、HTML的基本标签
1.HTML标签
整个网页是从<html>这里开始的,然后到</html>结束。

2.head标签
head标签代表页面的“头”,定义一些特殊内容,这些内容往往都是“不可见内容”(在浏览器不可见)。
- <title> 定义网页的标题
- <meta> 定义网页的基本信息(供搜索引擎)
- <style> 定义CSS样式
- <link> 链接外部CSS文件或脚本文件
- <script> 定义脚本语言
- <base> 定义页面所有链接的基础定位(用得很少)
- <head>的内部标签也非常重要,在前期大家只需要感性认知就可以。

3.body标签
body标签代表页面的“身”,定义网页展示内容,这些内容往往都是“可见内容”(在浏览器可见)。
(1)段落与文字
- <h1><h1>~<h6><h6> 标题(header)
- <p> 段落(paragraph)
- <br> 换行(break)
- <hr> 水平线(horizontal rule)
- <div> 分割 [块元素](divsion)
- <span> 区域[行内元素](span)

块元素:<h1>~<h6>,p,hr,div
特点:
- 独占一行,排斥其他元素与其同一行,包括块元素与行内元素。
- 块元素内部可以容纳其他块元素或行元素。
行内元素:<strong>,<em>,<span>
特点:
- 可以与其他行内元素同一行。
- 行内内部可以容纳其他行内元素,但不可以容纳块元素。
标签分类:
- 一般标签:有开始符号和结束符号(有始有终) <body><body>
- 自闭合标签:只有开始符号没有结束符号<br/>

(2)文本格式化标签
- <strong>加粗</strong>
- <strong> 字体加粗
- <b></b>加粗
- <i></i>斜体
- <u></u> 下划线
- <sup></sup>上标
- <sub></sub>下标
- <del></del> 删除线
- <font></font> 规定字体属性
- <pre></pre>代码样式原样输出
- cite 引用
(3)图片、音频、视频标签

img:定义图片
- src:规定显示图像的URL(统一资源定位符)
- height:定义图像的高度
- width:定义图像的宽度
- audio:定义音频。支持的音频格式:MP3、WAV、OGG
src:规定音频的URL
- controls:显示摇放控件
video:定义视频。支持的音频格式:MP4、WAV、OGG
- src:规定视频的URL
- controls:显示播放控件
资源路径:
- 绝对路径:完整路径
- 相对路径(更常用):相对位置关系
尺寸单位:
- px:像素
- 百分比:占整个body的比例

(4)超链接标签
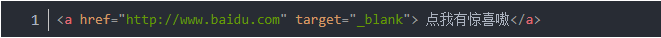
< a> :定义超链接,用于连接到另一个资源
1)href:指定访问资源的URL
2)target:指定打开资源的方式
- _self:默认值,在当前页面打开
- _blank:在空白页面打开
通常在页面内部跳转使用_self,跳转到外部资源用_blank

(5)列表标签
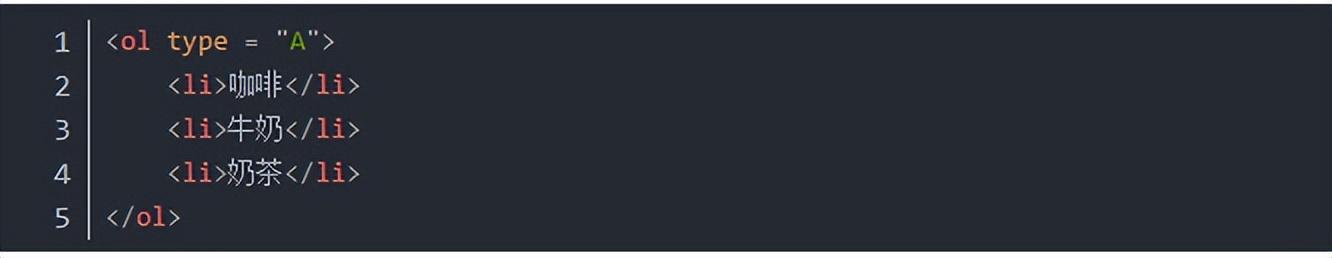
< ol>:有序列表(标注123…)
- 序号可以使用type属性设置
< ul>:无序列表(用圆点标识)
< li>:定义列表项