CSS基础知识:深入浅出盒模型
100次浏览 发布时间:2024-11-23 09:09:01
对于前端来说,css盒模型肯定是必考必问的前端知识点,因为这是CSS基石中非常重要的内容,那么我们就来了解一下盒模型
1.什么是盒模型
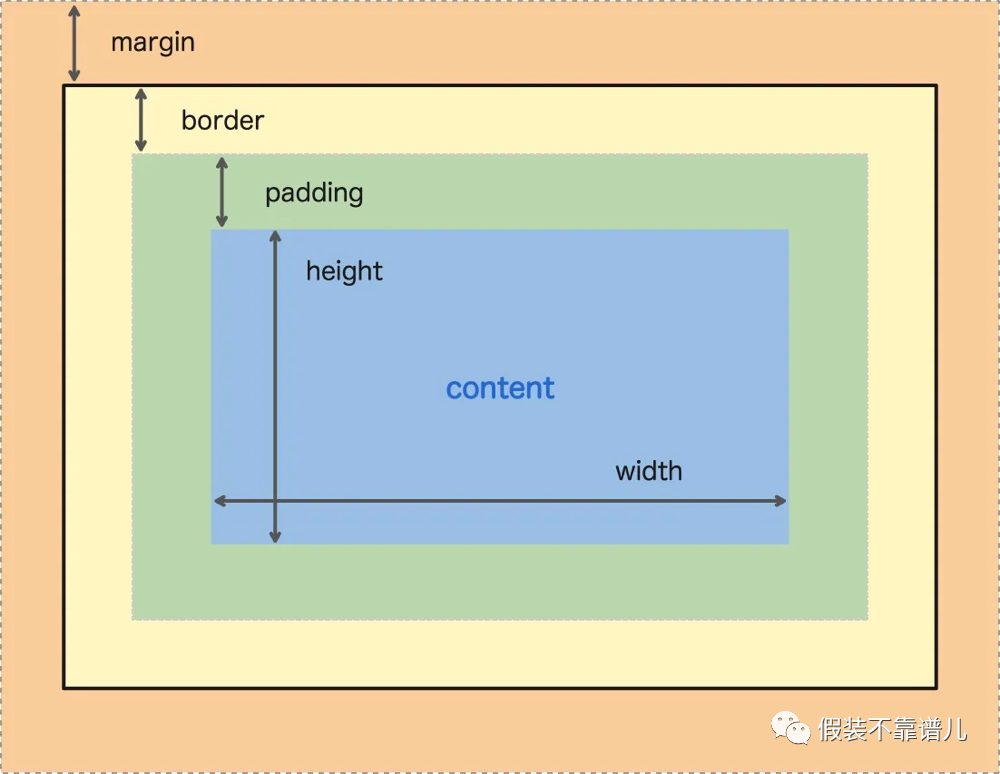
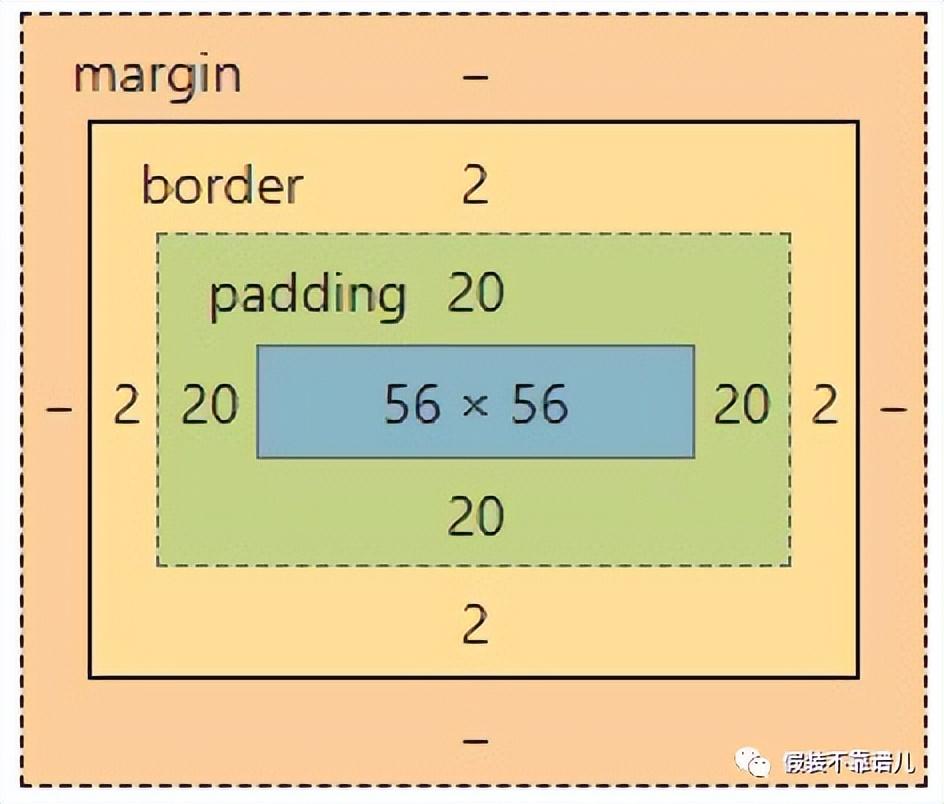
页面就是由一个个盒模型堆砌起来的,每一个html元素都可以叫做盒模型。CSS盒模型就是在网页设计中经常用到的CSS技术所使用的一种思维模型。盒模型(Box Modle)可以用来对元素进行布局,由内到外包含实际内容、内边距、边框、和外边距四个部分。
2.盒模型包含的属性
一个盒子中主要的属性就5个:width、height、padding、border、margin。如下:
width、height:内容的宽度、高度。
padding:内边距。
border:边框。
margin:外边距。

3.盒模型的分类
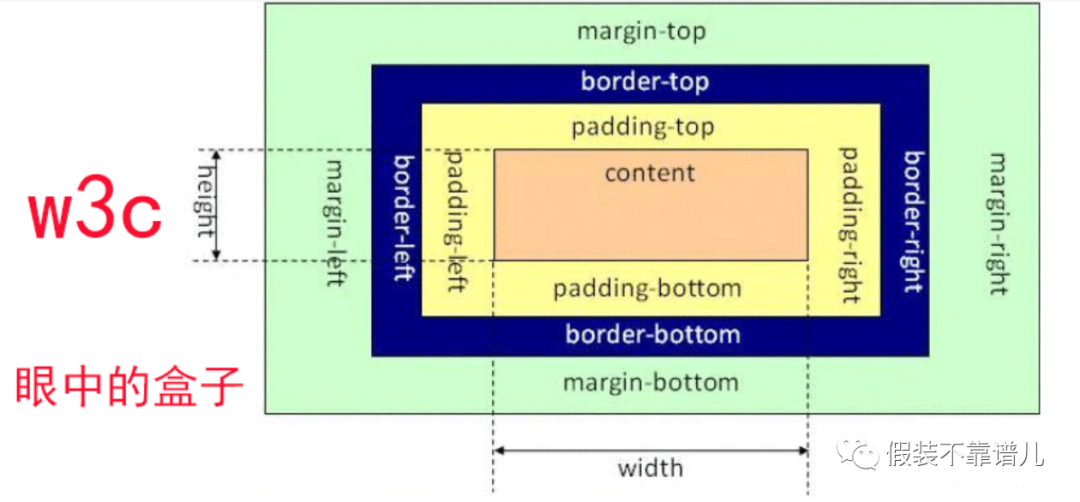
W3C盒子模型(标准盒模型):width和height指的是内容区域的宽度和高度
如图:

即:在标准模式下,元素总宽度 = 内容的width + padding(左右) + border(左右) + margin(左右)
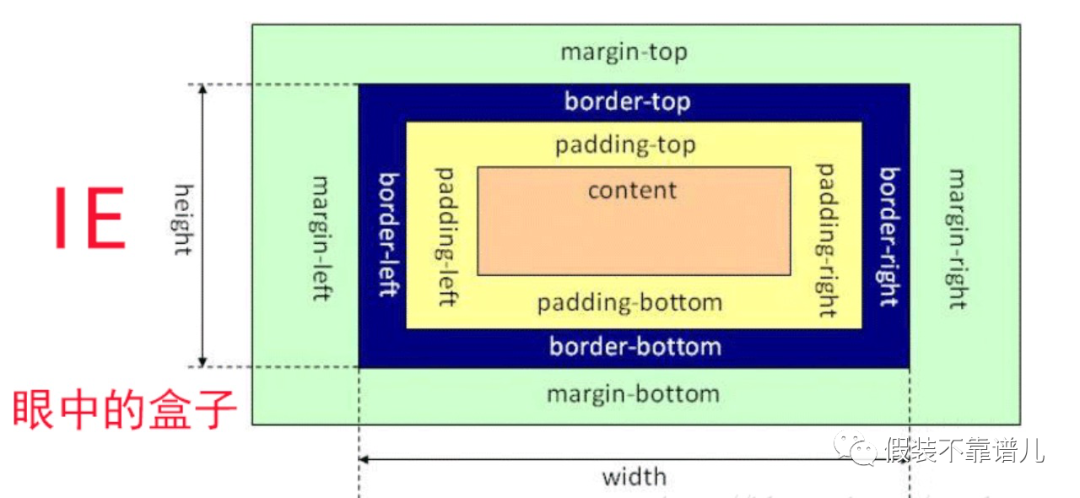
IE盒子模型(怪异盒模型):width和height指的是内容区域、边框、内边距总的宽度和高度
如图:

即:在怪异模式下,元素总宽度 = 内容的width + margin(左右)(这里的width包含了padding(左右)和border(左右)的值)
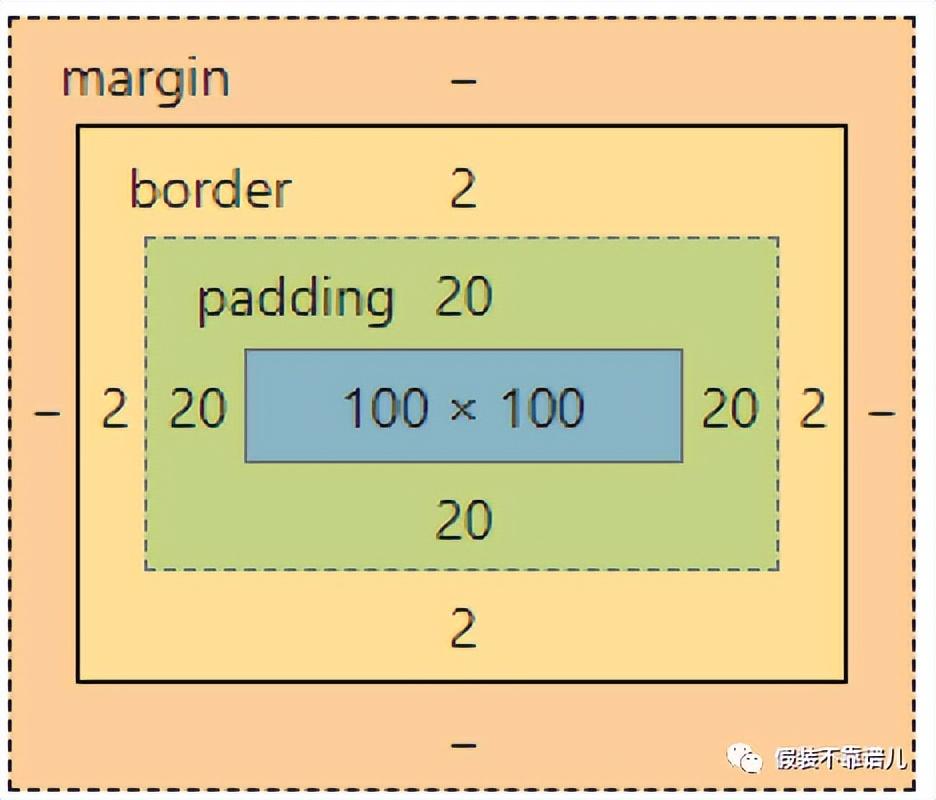
看下面一段代码:
<style>
div{
width:100px;
height:100px;
padding:20px;
border:2pxsolid#000;
}
</style>
在标准模式下:总宽度为144px;

在怪异模式下:总宽度为100px;

4.如何在CSS中设置盒模型
在不设置的情况下,默认为W3C盒模型(标准盒模型)。
标准盒模型:box-sizing: content-box;
IE模型:box-sizing: border-box;
盒模型是css中最核心的基础知识,理解了这个重要的概念才能更好的排版,进行页面布局。
