什么是HTML5+CSS3?
100次浏览 发布时间:2024-11-26 08:10:44

HTML5+CSS3
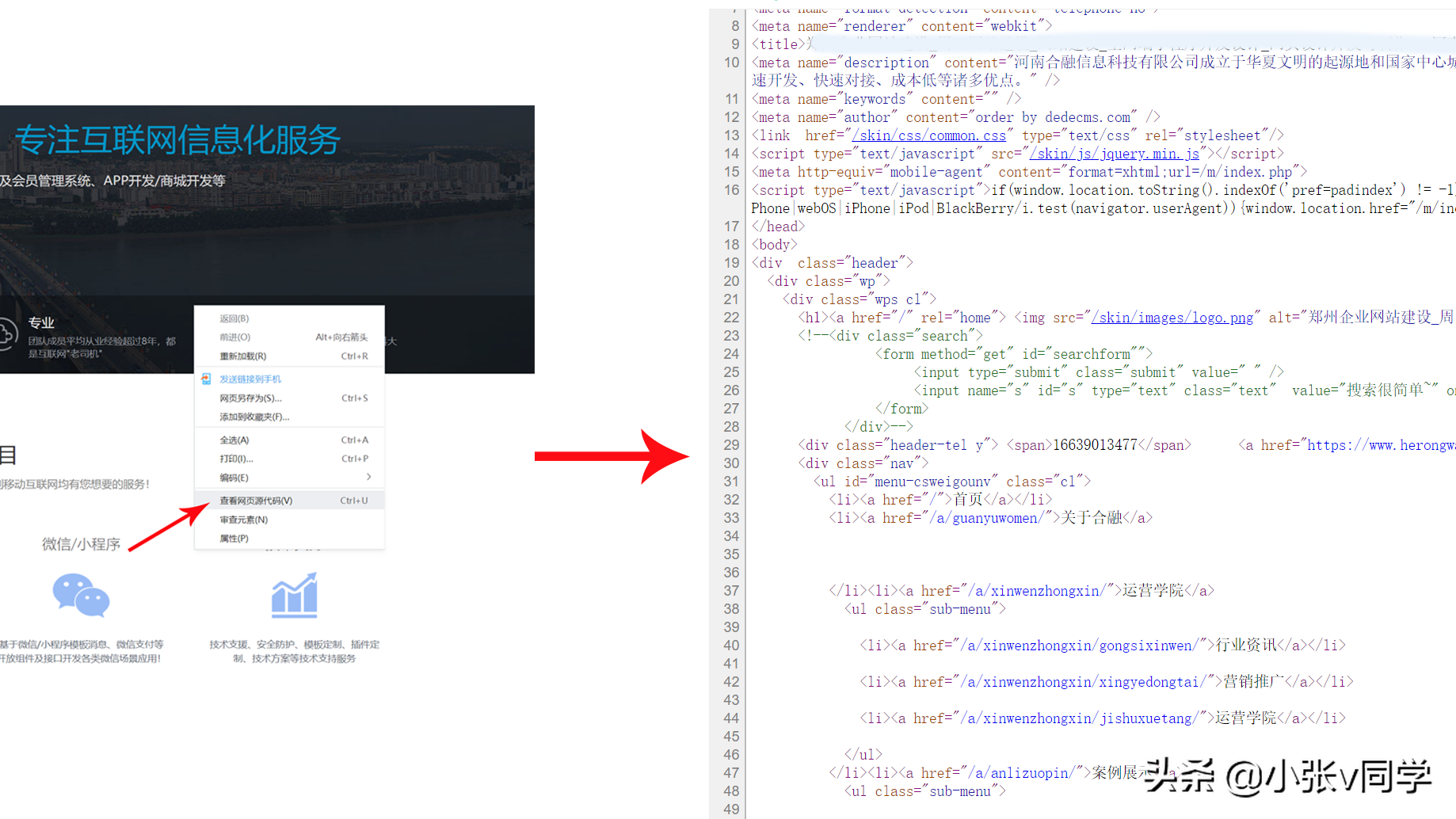
HTML5+CSS3是一种最新的网站网页布局方式。当我们打开某个网站,在网页的空白处点击右键查看网页源代码,那么我们网站之所以显示我们看到的版面,就是由于这些代码所决定的。

一、这些代码分为两个部分:
第一个部分:就是htm5
第二个部分:就是css3代码,通过HTML5+CSS3进行一个组合,就可以呈现出我们所访问的网站的一个这样一个版面。
通过HTML5(用于书写网站内容)和 CSS3(控制内容的排版),我们就可以布局我们网站的结构,它是一种布局的方式,也就是网页的布局方式。
二、网页布局一共经历了三个主要阶段
第一个阶段:Table表格布局(基本淘汰)早期做网站过程中呢,主要是通过type 表格进行布局,这种布局方式呢,基本上现在已经淘汰了。现在做网站很少使用table表格进行布局了。
第二个阶段:DIV+CSS布局(现在很多网站也还在用)DIV+CSS是WEB设计标准,它是一种网页的布局方法,与传统中通过表格(table)布局定位的方式不同,它可以实现网页页面内容与表现相分离。
第三个阶段:HTML5+CSS3布局也就是现在比较热门的布局方式。HTML5主要是符合现代媒介的需要,比如当今我们用的平板电脑、手机;充分地照顾到各种浏览媒介的兼容性。
CSS3对CSS的定义更为严谨,同时也加入了一些新的标签功能,使网页视觉呈现方面更良好,主要是视觉的渲染,比如有些图片效果的视觉,CSS3呈现的与其相差无几。
三、那么这三个阶段有什么区别呢?
1、代码越来越少,越来越简洁;
2、功能越来越强大;
3、语义标签越来越多,越来越受搜索引擎欢迎 做SEO优化排名,特别好HTML5+CSS3
首先随着阶段的发展他们网页的代码越来越少,越来越简洁。另外呢使用htm5+css3还可以实现网页特效,网页动画、等它的功能越来越强大。
还有htm5引用了大量的语义标签,随着语义标签越来越多了,搜索引擎越来越喜欢这种布局结构,更有利于网站后期的SEO。
