Axure高保真教程:大小图动态轮播
100次浏览 发布时间:2024-11-22 11:30:09
大小图动态轮播常用于展示多张图片,其中包含两种不同尺寸的图片。这种类型的轮播通常用于网站首页、产品展示、广告宣传等场景,提供更丰富的展示方式,吸引用户的注意力并提供更多信息。通过切换不同的图片,可以有效地传达多个内容或产品。本文作者分享在Axure中如何用中继器+动态面板制作一个大小图动态轮播的原型模板。

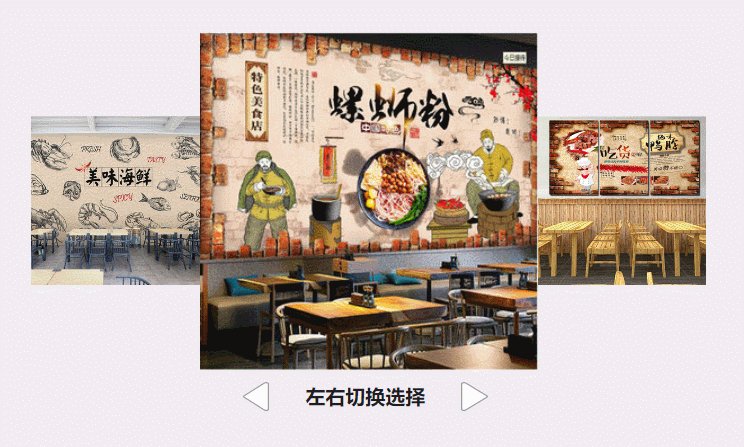
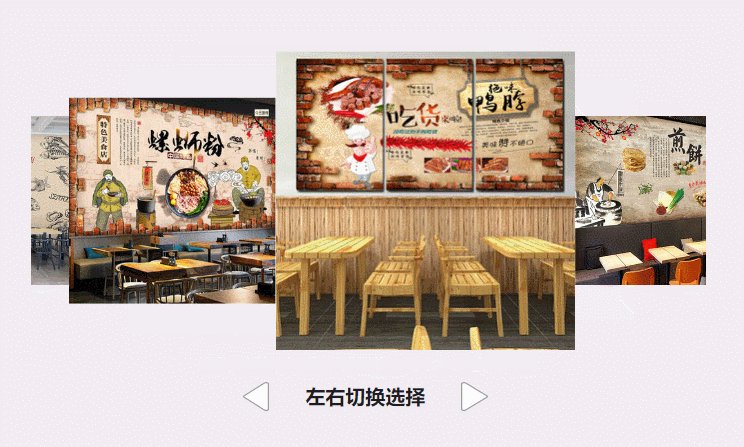
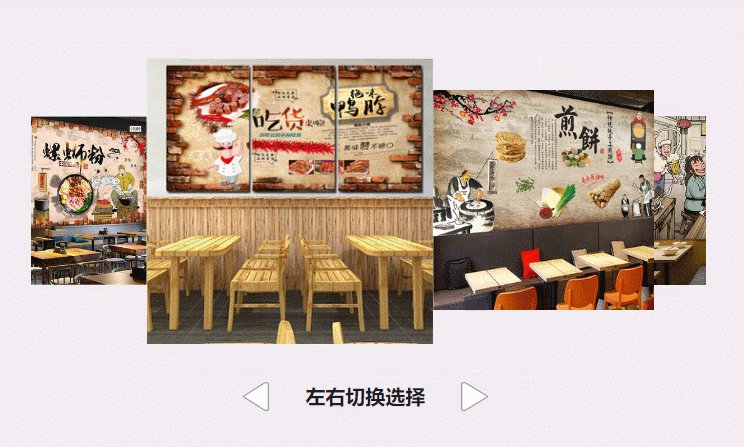
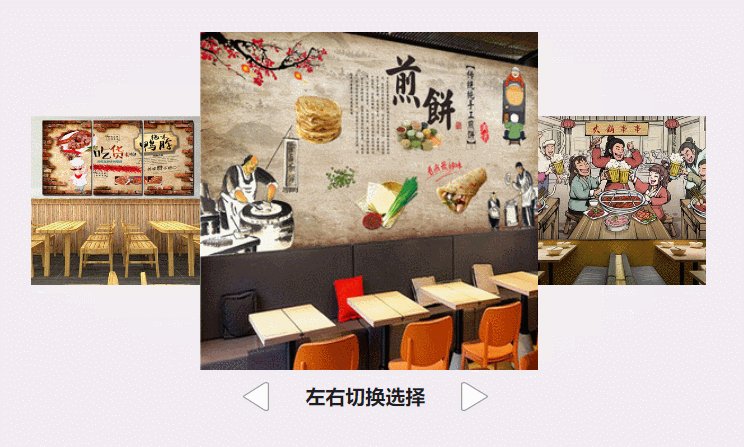
一、效果展示
- 自动轮播效果,可以自动循环轮播
- 停止轮播效果,鼠标移入轮播图时,会停止轮播,用户可以自由选择
- 滑动切换图片效果,可以通过左右拖动切换上一张或下一张图片
- 点击切换图片效果,鼠标单击左右小图时,可以切换至大图
- 点击按钮切换图片,鼠标单击左右两侧图片,可以切换上一张或下一张图片
具体效果可以打开下方链接查看:

二、制作教程
1. 通过中继器储存图片
我们用中继器来制作这个原型模板,意义在于复用性强,制作完成后,后续更换或者增加图片,我们只需要修改中继器表格的信息及可。
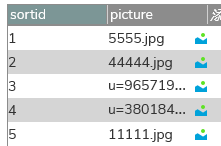
中继器表格如下图所示:
sortid列:对应图片的编号默认按12345顺序排列
picture列:对应图片列,右键导入对应图片即可

这里图片可以大于5张,有多少张就导入多少张,后续会通过交互,让他们循环显示。
2. 动态面板控制图片显示
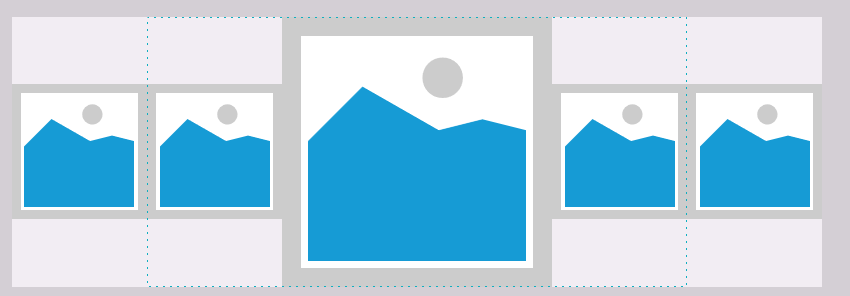
我们要添加动态面板,因为只有动态面板有拖动的事件,后续交互需要用到动态面板,而且动态面板可以遮挡多余的内容。我们需要在动态面板里添加5张图片,如下图所示:

真正在动态面板里显示的图片只有234两张图片,15只是是用于移动的动态效果。
3. 中继器交互
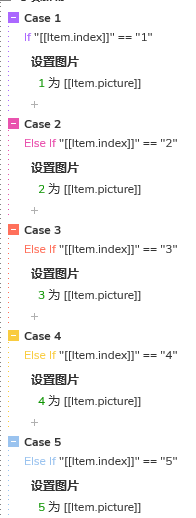
我们要将中继器里的图片设置到对应的图片元件里,所以我们在中继器每项加载时,我们用设置图片的交互,将图片设置到对应的元件里,这里我们需要根据情况来设置,如果是第一行,就设置到第一张图片元件,第二行就设置到第二张图片元件……

这样就将对应的图片设置上去了。
4. 动态面板左右拖动切换图片
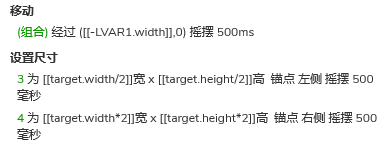
首先我们讲一下他是怎么切换图片的,如果是向左拖动,其实就是想将右右面的那章图片放在中部,就是第4张要移动到第三张的位置,并且从小图变成大图,所以我们分别用移动的交互,将整个组合移动一个小图的距离,然后用设置尺寸的交互,将3的大图设置成小图,将4的小图设置为大图,这里移动和设置尺寸的交互我们都可以增加一个动画效果,一般等待时间设置为500ms,当然也可以根据你们的需要增加或者减少。

这样我们就移动完一次了,那我们如果想可以多次移动怎么办,那我们就要对他回复原状。
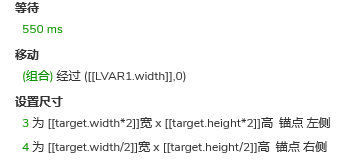
我们首先用等待的时间,等待他动画结束,所以这里等待时间可以比动画时间稍长一点,然后我们用移动和设置尺寸的交互,就是像右移动一个,将图3变回大图,将图四变回小图,这里注意,移动和设置尺寸都是瞬间完成的事,所以不要添加动画。

那这样不就是回复原来的样子吗,对的,其实我们只需要那个移动和变大的动画效果,结束之后我们我们通过交互瞬间恢复原状。然后再通过控制中继器里的图片值,来改变里面显示的图片,例如原来第五行的图片,我们将它变成第四行,第四行变成第三行,第三行变成第二行,第二行变成第一行。
所以我们在中继器载入的时候,要首先对中继器进行排序,对sortid列进行升序排列。
然后我们只需要通过更新行的交互,将第一行的图片的sortid设置为当前值+中继器数据行数,这样就可以让他变成最大,例如,中继器有5张图片,第一次向左拖动图片之后,我们把第一行的图片的sortid设置为1+5=6,这样他就变成最后一行了,配合前面排序和设置图片的交互,第一张图就变成最后一张图,第5张图就变成第四张图……如此类图,想相当于图片瞬间移动了一格。
这样我们就完成了向左拖动,向右拖动的原理也是一样,只不过方向变了而已。
5. 点击2、4小图切换图片
其实完成上面的,交互,后面的都很简单,因为可以用触发的交互实现,例如我们鼠标单击第4张图时,就是想第四张图去到中间第三张图的位置,所以我们用触发的交互,触发动态面板向左拖动的交互,就是上面第四点写的交互,直接触发就可以了,没必要在写一次。
点击第2张图也是一样的原理,只需要触发动态面板向右拖动的交互即可。
6. 点击左右箭头切换图片
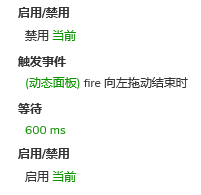
鼠标点击左右箭箭头也是一样的道理,如果点击的是右箭头,我们触发动态面板向左拖动的交互即可。这里如果想交互更加细致,可以加一个启用和禁用的交互,防止用户连点,因为图片切换有动画时间,如果连续点击就会出现bug,所以我们可以点击之后,先禁用按钮,等待动画时间结束,再次启用按钮,就可以防止bug的出现。

如果是点击左箭头,也是一样的原理,只需要改成触发动态面板向右拖动的交互即可。
7. 循环轮播
我们增加一个动态面,里面两个空白的状态,用于制作循环。
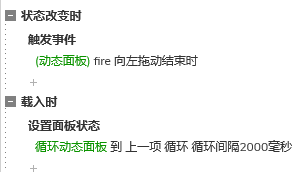
动态面板载入时,我们用设置面板状态的交互,设置这个动态面板为下一项,勾选循环,设置循环时间。然后在动态面板状态改变时,我们直接触发触发动态面板向左拖动的交互即可。这样就完成自动轮换轮播了。

8. 停止循环和重新开始循环
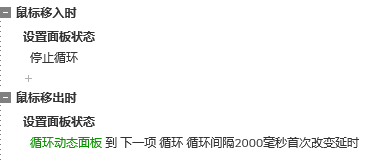
我们把所有元件组合在一起,鼠标移入图片时,我们默认用户想看图或者做其他操作,所以就要停止循环,我们用设置面板状态的交互,选择停止循环即可。
如果鼠标移入后,我们可以用前面动态面板载入时一样的交互,重新设置面板循环,这样图片就会重新开始循环切换。

这样我们就制作完成了大小图动态轮播的原型模板了,下次使用时,只需要在中继器表格里导入对应图片,即可自动实现大小图轮播的效果了,是不是很方便呢?当然,后续你们也可以根据需要,增加一些效果,例如点击对应图片,跳转至对应的页面等。
