Web 前端主要用哪些语言?
100次浏览 发布时间:2024-11-22 11:01:00
一、前端基础
html是超文本标记语言,组成了网页的框架,HTML 运行在浏览器上,由浏览器来解析。下面是最简单的一段代码:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>菜鸟教程(runoob.com)</title>
</head>
<body>
<h1>我的第一个标题</h1>
<p>我的第一个段落。</p>
</body>
</html>
html的学习不需要什么基础,基本上把菜鸟教程过一遍就能大概写出一两个复杂点的页面,搭好框架之后,再往里面填充内容;
css是层叠样式表,是一种用来表现HTML(标准通用标记语言的一个应用)或XML(标准通用标记语言的一个子集)等文件样式的计算机语言。主要包括盒子模型、列表模块、超链接方式、语言模块、背景和边框、文字特效、多栏布局等模块。
粗略地说,就是用来控制网页的样式和布局,控制字体、图片的大小颜色等等。举例如下,给网页上的body标签的内容加上某背景颜色:
body
{
background-color:#d0e4fe;
}
js全称JavaScript,是 Web 的编程语言,用来实现一些动态的效果,比如常见的网页图片的轮播
、页面表单数据输入的校验、页面数据的加载和使用等等。
它是一种直译式脚本语言,是一种动态类型、弱类型、基于原型的语言,内置支持类型。被广泛用于Web应用开发,常用来为网页添加各式各样的动态功能,为用户提供更流畅美观的浏览效果。通常JavaScript脚本是通过嵌入在HTML中来实现自身的功能。
总的来说:
- HTML 定义了网页的内容;
- CSS 描述了网页的布局;
- JavaScript 控制了网页的行为;
这三部分是学习web前端的基础。
二、前端常用框架
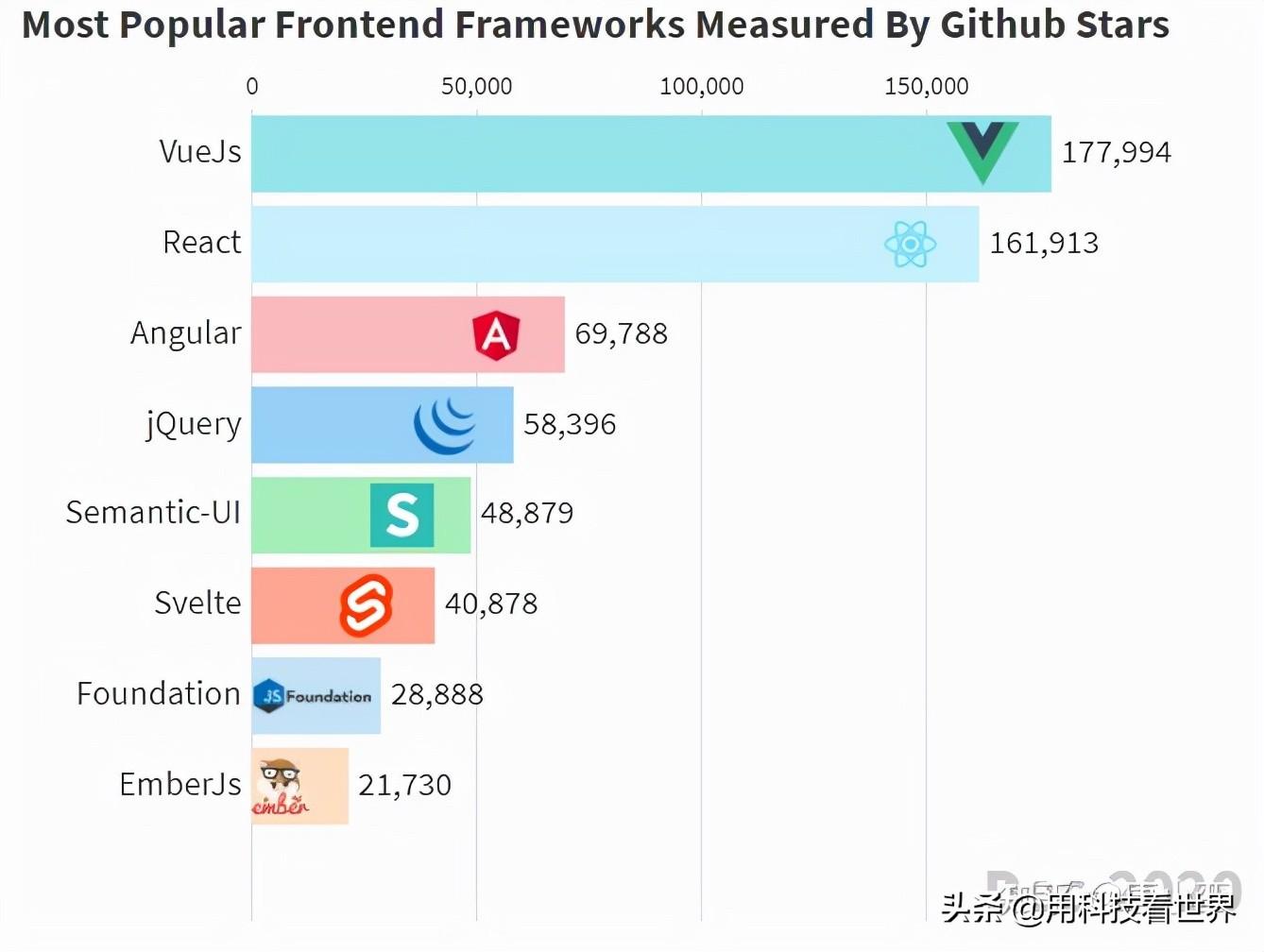
在目前的开发项目中,由于页面较为复杂,实现麻烦,一般会引入开发框架,使用现有组件开发,常见的开发框架主要有三种,Vue、React、Angular,其中应用最广泛的是Vue框架;
vue.js的入门可以看菜鸟教程或者官方文档,使用vue开发能够极大地减少开发难度,学习起来也比较简单;
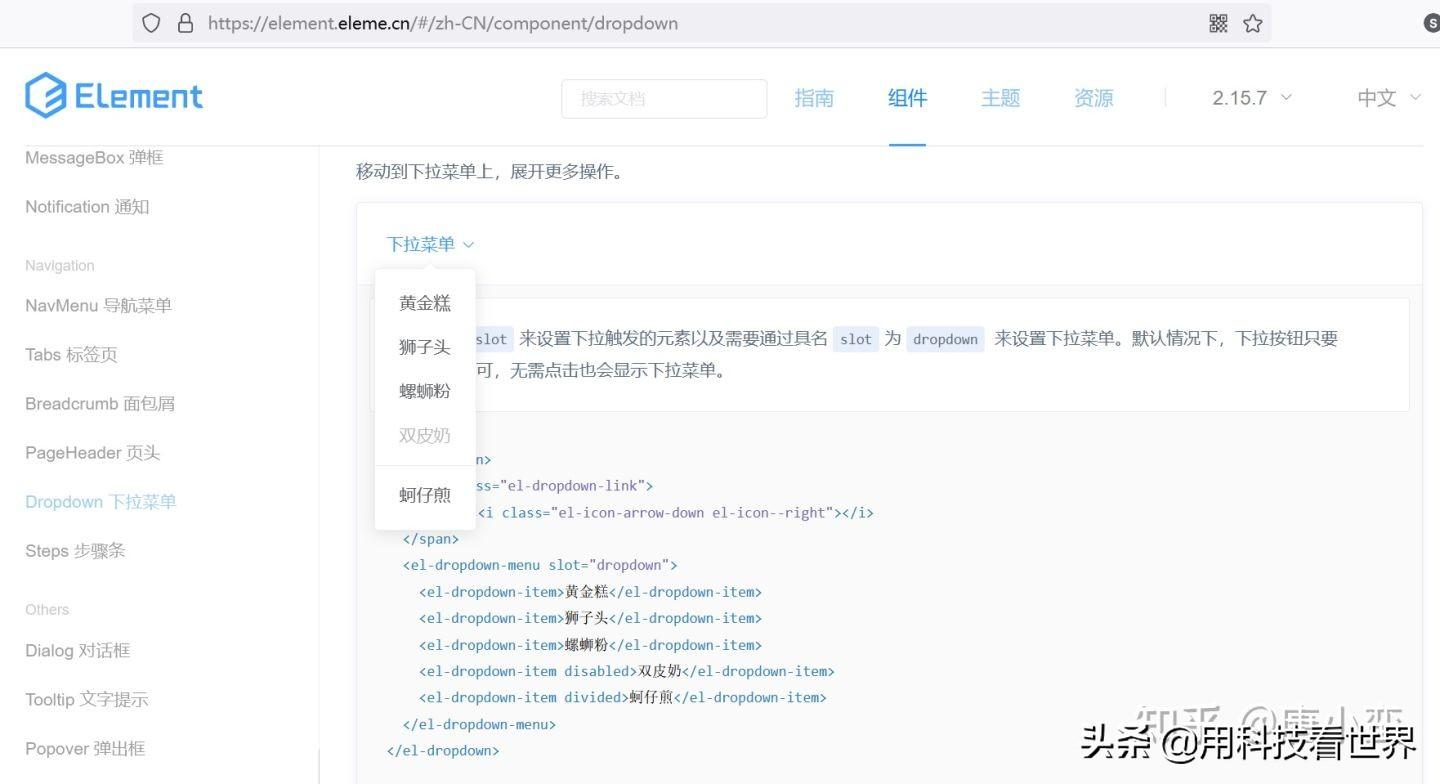
另一方面,web前端还需要掌握一个组件库element-UI的使用,作为UI组件库,基本上涵盖了绝大部分网页常用的目录、搜索框、按钮、动画、表单、弹框、提示等等控件;

三、扩展阅读:前端三种开发框架概要
- Vue
- 两个主要优点:可视化DOM和基于组件。并有广泛和详细的文档 具有javascript背景的简单语法程序员可以很容易地开始使用Vuejs 灵活设计app结构
- VUE流行趋势图=2020

- React
- React性能出众,代码逻辑非常简单。组件的可重用性使得在应用程序的其他部分协作和重用组件变得容易。

- React 最初是 Facebook 为满足其产品需求而开发的,于 2013 年向受众展示并开源。其虚拟 DOM 技术(virtual Document Object Model)大幅提升了页面的渲染性能和表现力。采用的网站:PayPal、Google、Autodesk .
- Angular
- Angular的双向数据绑定特性是独一无二的。这意味着模型和视图之间存在实时同步,模型中的任何更改都会立即反映到视图上。如果项目涉及到构建移动或web应用程序

- Angular 是谷歌支持的用于构建用户界面的开源框架,它的历史最早可以追溯到2010年正式发布的AngularJS。后期开发团队将 AngularJS 基于 TypeScript 重写,于 2016 年 9 月发布了 Angular 2 以适应日益增长的Web需求。为了避免混淆,新框架名称去掉了 "JS"。采用的网站:Gitlab、Behance、Alibaba;
